Buttons für Header und Footer
Mit dem Bereich header und footer haben wir 2 prominente Bereiche, in denen wir oft benötigte bzw. wichtige Schaltflächen platzieren können.
Hier ein wenig Hintergrundwissen, damit man sich nicht wundert, warum diese Bereiche so reagieren, wie sie es tun.
Header - typischer Platz für Button "Home", "Menü" und "Suche"
Hier sieht man sehr oft die Buttons "Home", "Menü", "Einstellungen" und "Suche". Wichtig über den Header-Bereich ist zu wissen, dass hier es maximal 2 Buttons geben kann!
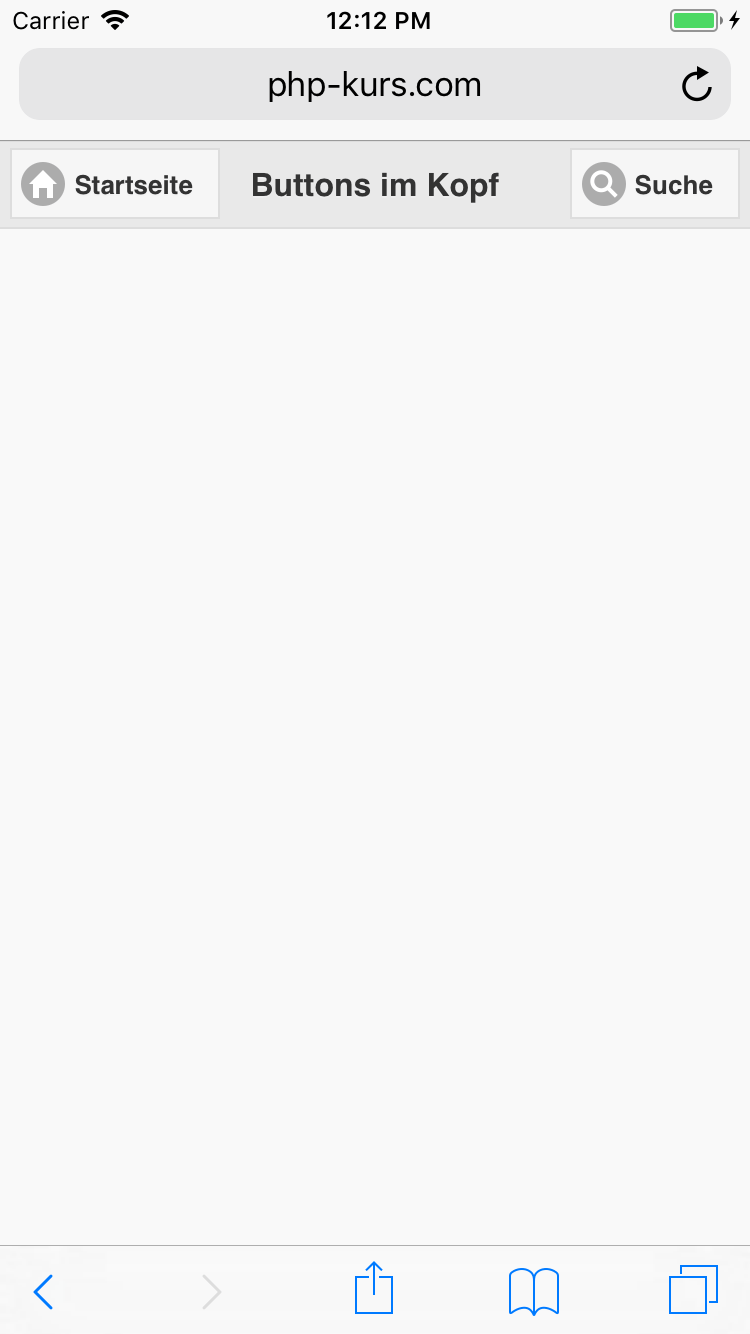
Es werden einfach 2 Links in dem header-Bereich platziert:
<div data-role="header">
<a href="#" class="ui-btn ui-icon-home ui-btn-icon-left">Startseite</a>
<h1>Buttons im Kopf</h1>
<a href="#" class="ui-btn ui-icon-search ui-btn-icon-left">Suche</a>
</div>

Natürlich kann man die Platzierung der Schaltfläche wie bereits kennengelernt festlegen über die Klasse "ui-btn-left" bzw. "ui-btn-right"
<div data-role="header">
<a href="#" class="ui-btn ui-btn-left ui-icon-home ui-btn-icon-left">Startseite</a>
<h1>Platzierung links</h1>
</div>
Oder auf der rechten Seite:
<div data-role="header">
<h1> Platzierung rechts</h1>
<a href="#" class="ui-btn ui-btn-right ui-icon-gear ui-btn-icon-left">Einstellungen</a>
</div>
Footer-Schaltflächen - beliebig viele Buttons
Im Gegensatz zum header-Bereich können im Fußbereich beliebig viele Buttons integriert werden.
<div data-role="footer">
<a href="#" class="ui-btn ui-icon-plus ui-btn-icon-left">Facebook</a>
<a href="#" class="ui-btn ui-icon-plus ui-btn-icon-left">Google </a>
<a href="#" class="ui-btn ui-icon-plus ui-btn-icon-left">Twitter</a>
</div>
Diese Buttons nutzen nicht die komplette Breite des Fensters. Ist also noch Breite vorhanden, werden die Buttons links platziert. Wenn man hier in das Design eingreifen möchte, dann geht das über CSS. Am besten eine eigene Klasse erstellen:
.fussbereich_mittig {
text-align:center;
}
Und diese Klasse dann im Bereich des "footer" verwenden:
<div data-role="footer" class="fussbereich_mittig">
