Kontaktseite
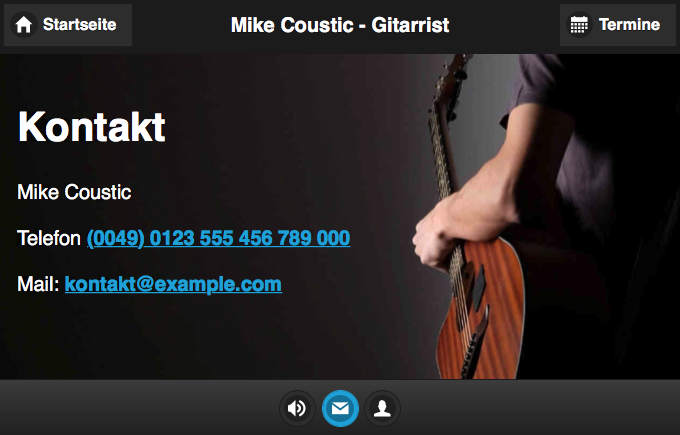
Die Kontaktseite ist bis auf die Telefonnummer und die Mailadresse sehr einfach aufgebaut.

Hier gehört für die Seite, die Online geht natürlich auch die komplette Adresse integriert. Hier haben wir quasi das Impressum.
Hier beispielhaft die Telefonnummer und die Mail-Adresse. Beides wird als Link integriert.
Telefon <a href="tel:00490123555456789000">(0049) 0123 555 456 789 000</a>
Das hat den Vorteil, dass ein Besucher auf dem Handy direkt auf die Nummer klicken kann und dann diese vom Handy gewählt wird.
Das Gleiche gilt für die Mail-Adresse.
Mail: <a href="mailto:kontakt@example.com">kontakt@example.com</a>
Und der komplette Code für die Kontaktseite mit Hervorhebung des Buttons in der Fußzeile:
<!-- Hier kommt die Kontakt-Seite -->
<div data-role="page" id="kontakt" data-theme="b">
<?php anzeige_kopfbereich(); ?>
<div data-role="main" class="ui-content">
<h1>Kontakt</h1>
<p>Mike Coustic</p>
<p>Telefon <a href="tel:00490123555456789000">(0049) 0123 555 456 789 000</a></p>
<p>Mail: <a href="mailto:kontakt@example.com">kontakt@example.com</a> </p>
</div>
<?php anzeige_fussbereich('kontakt'); ?>
</div>
Das hat einerseits den Vorteil für den Nutzer, dass dieser durch einen Klick sein Mailprogramm mit der Empfänger-E-Mail gestartet bekommt, allerdings werden SPAM-Roboter sich über das „Futter“ freuen und man wird früher oder später mit Spam zugeworfen.
Daher kann man hier auch ein Kontaktformular integrieren.
Dazu kommt ein übliches Kontaktformular zum Zuge.
