Die Startseite unserer Web-App
Auf unserer Startseite haben wir einen Begrüßungstext und ein Foto vom Künstler. Daneben hat die Startseite einen Kopfbereich und den Fußbereich.
<body>
<div data-role="page" id="startseite" data-theme="b">
<!-- Hier kommt die Startseite -->
</div>
Wir erstellen für die Startseite ein DIV, welches den Inhalt der Startseite umschließt. Um die Startseite von den Unterseiten anspringen zu können benötigen wir eine eindeutige ID. Diese benennen wir „startseite“. Das DIV bekommt noch data-theme="b" zugewiesen. Dadurch bekommen wir unser dunkles Design.
Innerhalb des DIVs haben wir 3 weitere Bereiche:
- Kopfbereich über
data-role="header" - Inhaltsbereich über
data-role="main" - Fußbereich über
data-role="footer"
Hier die 3 Bereich noch ohne Inhalt:
<body>
<div data-role="page" id="startseite" data-theme="b">
<!-- Hier kommt die Startseite -->
<div data-role="header">
<!-- Inhalt des Kopfbereichs -->
</div>
<div data-role="main" class="ui-content">
<!-- Inhalt des Inhalsbereichs -->
</div>
<div data-role="footer" class="bereichfuss">
<!-- Inhalt des Fußbereichs -->
</div>
</div>
Nur unser Fußbereich bekommt eine zusätzliche Klasse mit dem Namen „bereichfuss“, da wir für den Fuß später das Design über CSS erweitern wollen.
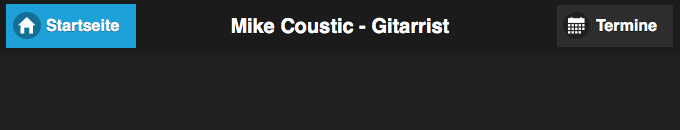
Schauen wir uns den Kopfbereich genauer an. Wir wollen im Kopfbereich neben dem mittigen Titel noch links und rechts davon eine Schaltfläche für die wichtigsten Bereiche der Anwendung – zurück zu Startseite (das ist Standard und wird von den meistens Nutzer an diesem Bereich erwartet) und unsere neuen Termine (das ist für uns als Musiker wichtig, damit die Auftritte voll sind).
Somit sieht unser jQuery mobile Code wie folgt aus:
<div data-role="header" data-position="fixed">
<a href="#startseite" class="ui-btn ui-icon-home ui-btn-icon-left">Startseite</a>
<h1>Mike Coustic - Gitarrist</h1>
<a href="#termine" class="ui-btn ui-icon-calendar ui-btn-icon-left">Termine</a>
</div>

Unsere Zeile mit data-role=header wurde um data-position="fixed" erweitert, damit der Kopf sauber im Design immer oben eingeblendet bleibt.
Zusätzlich wollen wir aber für den Besucher sofort sichtbar anzeigen, auf welcher Seite er sich befindet. Daher macht es Sinn, dass der Button für die Schaltfläche entsprechend farblich angezeigt wird.

Wir ergänzen also die entsprechenden Klassen-Namen ui-btn-active ui-state-persist:
<div data-role="header" data-position="fixed">
<a href="#startseite" class="ui-btn ui-icon-home ui-btn-icon-left
ui-btn-active ui-state-persist">Startseite</a>
<h1>Mike Coustic - Gitarrist</h1>
<a href="#termine" class="ui-btn ui-icon-calendar ui-btn-icon-left">Termine</a>
</div>
Eigentlich ist dieser Kopfbereich für alle Unterseiten identisch bis auf den aktiven Button. Also macht es Sinn, diesen Kopfbereich über PHP und eine Funktion einzubinden. Wir übergeben der Funktion für die aktive Anzeige des Buttons (sowohl für die Startseite wie für Termine eine Variable). Anhand der Variablen können wir dann die Klassen-Namen ui-btn-active ui-state-persist setzen. Unsere Funktion in PHP hat also folgenden Inhalt:
<?php
function anzeige_kopfbereich($bereich = "") {
echo '
<div data-role="header" data-position="fixed">
<a href="#startseite" class="ui-btn ui-icon-home ui-btn-icon-left ';
if ($bereich == 'startseite') {
echo ' ui-btn-active ui-state-persist';
}
echo '">Startseite</a>
<h1>Mike Coustic - Gitarrist</h1>
<a href="#termine" class="ui-btn ui-icon-calendar ui-btn-icon-left ';
if ($bereich == 'termine') {
echo ' ui-btn-active ui-state-persist';
}
echo '">Termine</a>
</div>
';
}
?>
Und in unserem bisherigen HTML-Code fliegt wieder Code raus und der Funktionsaufruf wird integriert:
<div data-role="page" id="startseite" data-theme="b">
<!-- Hier kommt die Startseite -->
<?php anzeige_kopfbereich('startseite'); ?>
<div data-role="main" class="ui-content">
<!-- Inhalt des Inhalsbereichs -->
</div>
<div data-role="footer" class="bereichfuss">
<!-- Inhalt des Fußbereichs -->
</div>
