Bereich Fuß erst in HTML und dann als PHP-Funktion
Das gleiche wie beim Kopfbereich können wir mit dem Fußbereich machen. Das spart dann später viel Tipparbeit und macht unseren Code sauberer.
Wir wollen in unserem Fußbereich 3 Buttons:
- Lautsprecher-Icon für Hörbeispiel
- Mail-Icon für unsere Kontaktseite
- User-Icon für den Login-Bereich
Für unsere 3 Schaltflächen benötigen wir folgenden Code:
<div data-role="footer">
<!-- Inhalt des Fußbereichs -->
<a href="#musik" class="ui-btn ui-icon-audio ui-btn-icon-left
ui-btn-icon-notext ui-corner-all">Hörbeispiele</a>
<a href="#kontakt" class="ui-btn ui-icon-mail ui-btn-icon-left
ui-btn-icon-notext ui-corner-all">Kontakt</a>
<a href="#login" class="ui-btn ui-icon-user ui-btn-icon-left
ui-btn-icon-notext ui-corner-all">Login</a>
</div>
Als Ergebnis bekommen wir folgendes Aussehen:

Um unseren Fußzeile ganz unten angezeigt zu bekommen, müssen wir die data-role=footer ergänzen mit data-position="fixed".
Unser HTML-Code:
<div data-role="footer" data-position="fixed">
<!-- Inhalt des Fußbereichs -->
<a href="#musik" class="ui-btn ui-icon-audio ui-btn-icon-left
ui-btn-icon-notext ui-corner-all">Hörbeispiele</a>
<a href="#kontakt" class="ui-btn ui-icon-mail ui-btn-icon-left
ui-btn-icon-notext ui-corner-all">Kontakt</a>
<a href="#login" class="ui-btn ui-icon-user ui-btn-icon-left
ui-btn-icon-notext ui-corner-all">Login</a>
</div>
Jetzt bekommen wir den Fußbereich unten angezeigt:

Dieser Fußbereich soll zentriert und mit einem Farbverlauf im Hintergrund angezeigt werden, deshalb bekommt dieses DIV die Klasse „bereichfuss“.
<div data-role="footer" data-position="fixed" class="bereichfuss">
<!-- Inhalt des Fußbereichs -->
<a href="#musik" class="ui-btn ui-icon-audio ui-btn-icon-left
ui-btn-icon-notext ui-corner-all">Hörbeispiele</a>
<a href="#kontakt" class="ui-btn ui-icon-mail ui-btn-icon-left
ui-btn-icon-notext ui-corner-all">Kontakt</a>
<a href="#login" class="ui-btn ui-icon-user ui-btn-icon-left
ui-btn-icon-notext ui-corner-all">Login</a>
</div>
Die Klasse „bereichfuss“ sprechen wir über CSS in der Datei „design.css“ an und können eine mittige Ausrichtung festlegen. Zusätzlich geben wir dem Fußbereich zum besseren Unterscheiden vom Inhalt einen Farbverlauf mit.
.bereichfuss {
text-align: center;
background-image: linear-gradient( #444 , #222 );
}
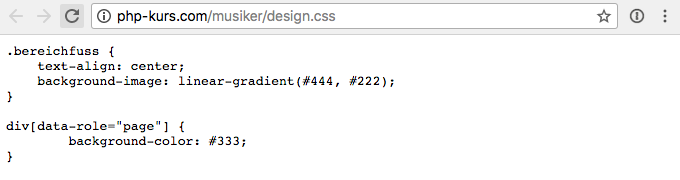
Die kleinen Gemeinheiten am Rande. Aller Wahrscheinlichkeit holt sich der Browser die CSS-Datei aus dem Cache – sprich unsere Änderungen sind noch nicht sichtbar. Also einfach im Browser die CSS-Datei direkt über die URL aufrufen (http://localhost/musiker/design.css) und Reload-Button anklicken!

Wir haben noch sehr wenig Unterschied zwischen dem Kopfbereich und dem Inhaltsbereich. Daher bekommt unser Inhaltsbereich über CSS eine hellere Hintergrundfarbe mit. Diesen Bereich können wir am einfachsten über folgende CSS-Anweisung ansprechen.
div[data-role="page"] {
background-color: #333;
}
Wir erhalten dann folgendes Aussehen:

Fußbereich über PHP-Funktion integrieren
Und nun packen wir die Ausgabe des Fußbereichs in eine Funktion wie wir es schon mit dem Kopfbereich gemacht haben:
function anzeige_fussbereich($bereich = "") {
echo '<div data-role="footer" data-position="fixed" class="bereichfuss">';
echo ' <a href="#musik" class="ui-btn ui-icon-audio ui-btn-icon-left
ui-btn-icon-notext ui-corner-all';
if ($bereich == 'musik') {
echo ' ui-btn-active ui-state-persist';
}
echo '">Hörbeispiele</a>';
echo ' <a href="#kontakt" class="ui-btn ui-icon-mail ui-btn-icon-left
ui-btn-icon-notext ui-corner-all';
if ($bereich == 'kontakt') {
echo ' ui-btn-active ui-state-persist';
}
echo '">Kontakt</a>';
echo ' <a href="#login" class="ui-btn ui-icon-user ui-btn-icon-left
ui-btn-icon-notext ui-corner-all';
if ($bereich == 'login') {
echo ' ui-btn-active ui-state-persist';
}
echo '">Login</a>';
echo '</div>';
}
Und unseren HTML-Bereich können wir wieder aufräumen und übersichtlicher machen:
<div data-role="page" id="startseite" data-theme="b">
<!-- Hier kommt die Startseite -->
<?php anzeige_kopfbereich('startseite'); ?>
<div data-role="main" class="ui-content">
</div>
<?php anzeige_fussbereich(); ?>
</div>
