zweite Seite – Termine als Tabelle
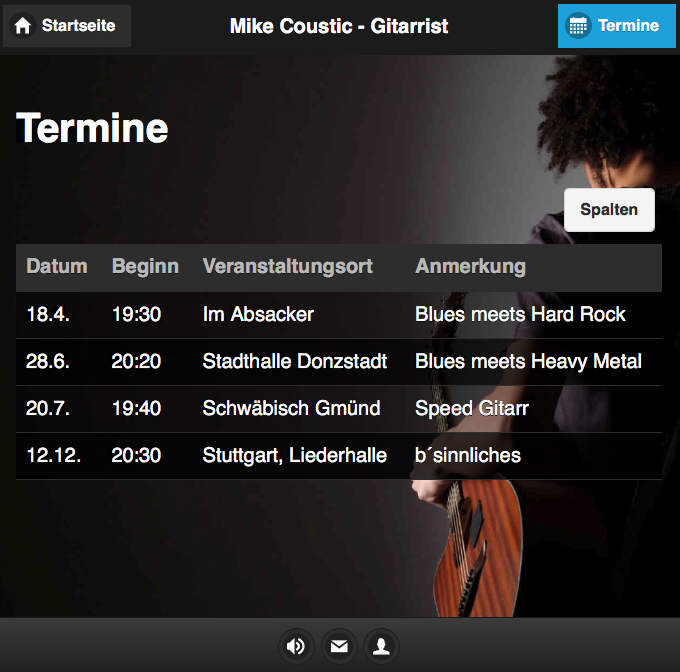
Wir erweitern unseren HTML-Code um einen Bereich mit der ID „termine“. Wir wollen folgendes Aussehen erreichen:

Als erstes benötigen wir in jQuery Mobile folgenden Bereich für unseren neuen Seiteninhalt:
<!-- Hier kommt die Startseite -->
<div data-role="page" id="startseite" data-theme="b">
…
</div>
<!-- Hier kommt die Terminseite -->
<div data-role="page" id="termine" data-theme="b">
<?php anzeige_kopfbereich('termine'); ?>
<div data-role="main" class="ui-content">
<h1>Termine</h1>
</div>
<?php anzeige_fussbereich(); ?>
</div>
Bei dem Aufruf der Funktion anzeige_kopfbereich() übergeben wir diese ID, damit auf unserer Seite der Button oben eingefärbt wird.
Rufen wir die Seite auf, kommt der Leere Inhaltsbereich mit dem entsprechenden Kopfbereich. Diese Seite wird NICHT frisch geladen, da diese über jQuery mobile aus dem Cache kommt. Wir haben ja alle Seiten und Unterseiten in einer Datei gespeichert, damit der spätere Besucher schnell einen Seitenwechsel durchführen kann.
Allerdings bedeutet das für uns beim Entwickeln, dass wir ein Reload der Seite durchführen müssen, wenn wir unsere Datei erweitert haben um diese Erweiterungen überhaupt auf dem Bildschirm zu sehen!

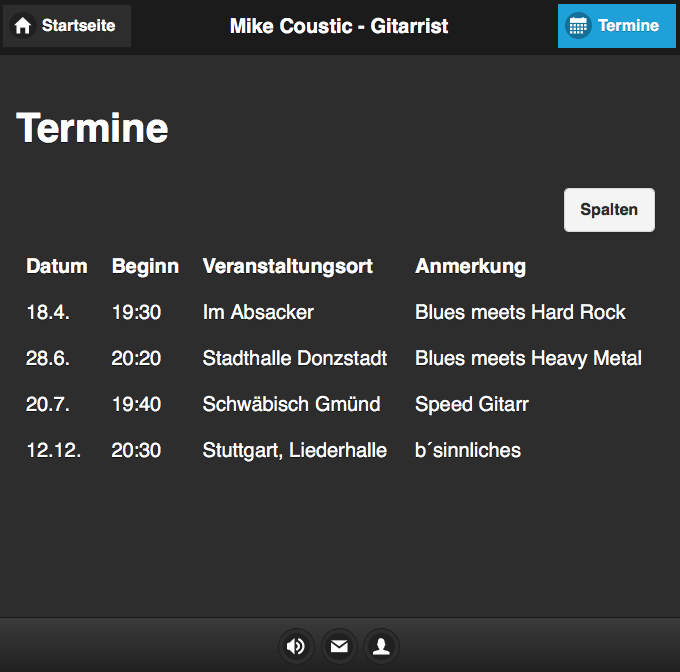
Auf unserer Seite „Termine“ wollen wir alle aktuellen Veranstaltungstermine auflisten. Dazu nutzen wir eine normale HTML-Tabelle, die wir über einige jQuery mobile Angaben erweitern.
<!-- Hier kommt die Terminseite -->
<div data-role="page" id="termine" data-theme="b">
<?php anzeige_kopfbereich('termine'); ?>
<div data-role="main" class="ui-content">
<h1>Termine</h1>
<table id="meineTabelle" data-role="table" class="ui-responsive"
data-mode="columntoggle" data-column-btn-text="Spalten" >
<thead>
<tr>
<th data-priority="4">ID</th>
<th>Datum</th>
<th data-priority="1">Beginn</th>
<th data-priority="2">Veranstaltungsort</th>
<th data-priority="3">Anmerkung</th>
</tr>
</thead>
<tbody>
<tr>
<td>1.</td>
<td>18.4. </td>
<td>19:30</td>
<td>Im Absacker</td>
<td>Blues meets Hard Rock</td>
</tr>
<tr>
<td>2.</td>
<td>28.6. </td>
<td>20:20</td>
<td>Stadthalle Donzstadt</td>
<td>Blues meets Heavy Metal</td>
</tr>
<tr>
<td>3.</td>
<td>20.7. </td>
<td>19:40</td>
<td>Schwäbisch Gmünd</td>
<td>Speed Gitarr</td>
</tr>
<tr>
<td>4.</td>
<td>12.12. </td>
<td>20:30</td>
<td>Stuttgart, Liederhalle</td>
<td>b´sinnliches</td>
</tr>
</tbody>
</table>
</div>
<?php anzeige_fussbereich(); ?>
</div>
Je nach Bildschirmbreite werden entsprechend viele Spalten angezeigt. Weitere Spalten können aber über einen Button mit der Beschriftung „Spalten“ ausgewählt werden.

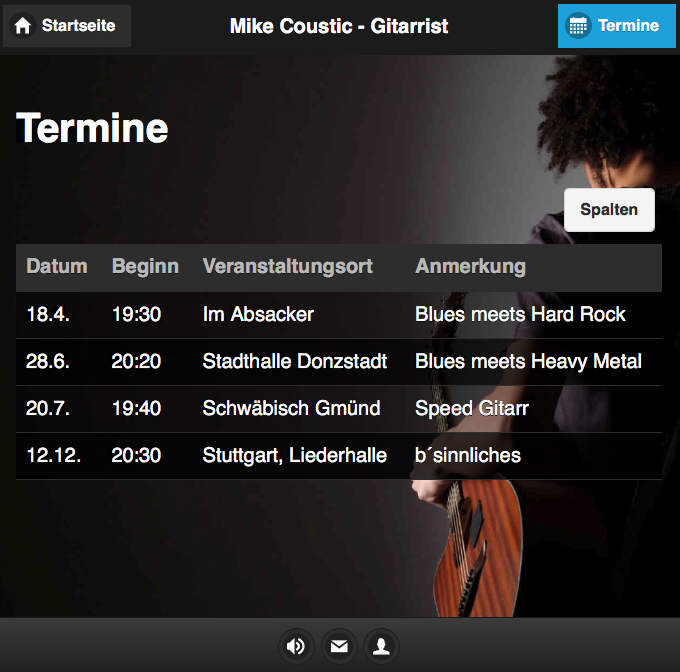
Unser Design erweitern wir über CSS gleich mit einem Hintergrundbild und die Zeilen werden abwechselnd mit unterschiedlicher Durchsichtigkeit angezeigt:
#termine {
background-image: url(bilder/gitarre.jpg);
background-size:cover;
background-position: bottom right;
}
th {
border-bottom: 2px solid #333;
background-color: #333;
color: silver;
}
tr:nth-child(even) {
background-color: hsla(0, 90%, 0%, .8);
border-bottom: 1px solid #333;
}
tr:nth-child(odd) {
background-color: hsla(0, 50%, 0%, .4);
border-bottom: 1px solid #333;
}
Somit bekommen wir dieses Aussehen:

Und weiter geht es zur Seite mit einem Teaser, um sich in die Musik einzuhören.
