Icons zum Verschönern der Buttons bei jQuery Mobile
jQuery Mobile liefert eine große Auswahl an Icons mit, die bei Schaltflächen (Buttons) verwendet werden können und diesen ein schöneres Aussehen verleiht, aber auch die Nutzung verbessern kann, wenn die Icons passen gewählt werden.
Hier haben wir beispielsweise das typische Haussymbol, das i.d.R. für die Startseite verwendet wird. Sprich unsere Schaltfläche "Startseite" (auch englischen Seiten "home") wird zusätzlich zum Text mit dem Icon versehen.
Icons zu den Buttons hinzufügen unter jQuery Mobile
Um einer Schaltfläche einen Button hinzuzufügen können 2 Angaben gemacht werden:
- das gewünschte Icon (ohne diese Angabe geht es nicht)
- die Position des Icons
Beide Angaben erfolgen wieder durch das Erweitern der Klassen. Im folgenden Beispiel sehen wir, wie ein typischer Home-Button erstellt wird:
<a href="#seiteeins" class="ui-btn ui-icon-home ui-btn-icon-left">Startseite</a>


Klassenname Beschreibung
ui-icon-action Action (arrow arcing clockwise out of a box)
ui-icon-alert Exclamation mark inside a triangle
ui-icon-audio Sound / Speakers
ui-icon-arrow-d-l Down, left arrow
ui-icon-arrow-d-r Down, right arrow
ui-icon-arrow-u-l Up, left arrow
ui-icon-arrow-u-r Up, right arrow
ui-icon-arrow-l Left arrow
ui-icon-arrow-r Right arrow
ui-icon-arrow-u Up arrow
ui-icon-arrow-d Down arrow
ui-icon-back Back (curved arrow arcing counterclockwise upwards)
ui-icon-bars Three horizontal bars over each other
ui-icon-bullets Three horizontal bullets over each other
ui-icon-calendar Calendar
ui-icon-camera Camera
ui-icon-carat-d Down carat
ui-icon-carat-l Left carat
ui-icon-carat-r Right carat
ui-icon-carat-u Up carat
ui-icon-check Checkmark
ui-icon-clock Clock
ui-icon-cloud Cloud
ui-icon-comment Comment / Message
ui-icon-delete Delete
ui-icon-edit Edit / Pencil
ui-icon-eye Eye
ui-icon-forbidden Forbidden sign
ui-icon-forward Forward - (curved arrow arcing clockwise upwards)
ui-icon-gear Gear
ui-icon-grid Grid
ui-icon-heart Heart / Love symbol
ui-icon-home Home / House
ui-icon-info Information
ui-icon-location Location
ui-icon-lock Lock / Padlock
ui-icon-mail Mail / Letter
ui-icon-minus Minus sign
ui-icon-navigation Navigation
ui-icon-phone Telephone
ui-icon-power Power (On/off)
ui-icon-plus Plus sign
ui-icon-recycle Recycle sign
ui-icon-refresh Refresh - Circular arrow
ui-icon-search Search / Magnifying glass
ui-icon-shop Shop / Bag
ui-icon-star Star
ui-icon-tag Tag
ui-icon-user User / A person
ui-icon-video Video / Camera
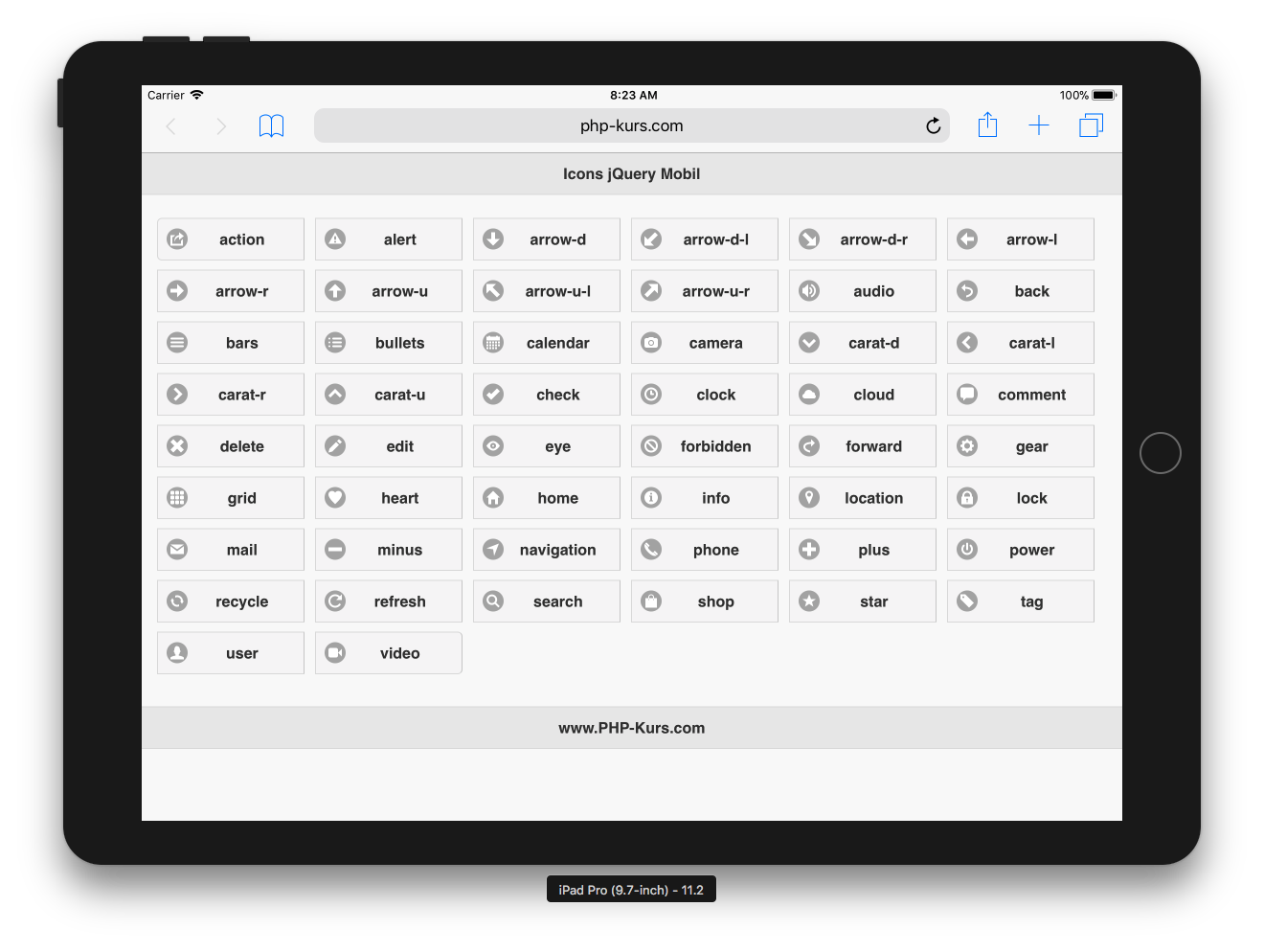
Alle Buttons sind aufgelistet unter:
http://demos.jquerymobile.com/1.4.5/icons/
Platzierung der Icons
Die Ausrichtung der Icons erfolgt auch über die Erweiterung der Klassen.
<a href="#seiteeins" class="ui-btn ui-icon-home ui-btn-icon-top">Startseite</a>
Dazu stehen folgende Klassen zur Verfügung
ui-btn-icon-top
Icon wird über dem Text platziert
ui-btn-icon-right
Icon wird rechts vom Text platziert
ui-btn-icon-bottom
Icon wird unter dem Text platziert
ui-btn-icon-left
Icon wird links vom Text platziert
Nur ICON keinen Text bei einem Button
Soll die Schaltfläche nur ein Icon haben und keinen Text - einfach die Klasse ui-btn-icon-notext nutzen.
