Mehrere Einzelseiten in einer Datei
Bei Web-Apps und mobilen Anwendungen ist die Ladezeit immer ein großes Thema. Je schneller desto besser. Dazu werden alle Einzelseiten in einer Datei untergebracht. Das hat den Vorteil, dass für den Nutzer die Usability zunimmt, da dieser beim Wechsel von Seite zu Unterseite keine Verzögerung hat - die Inhalte sind ja bereits geladen.
Im folgenden Beispiel haben wir für den Benutzer 2 Seiten - eine Startseite und eine Seite mit der Überschrift „zweite Seite“:
<div data-role="page" id="seiteeins">
<div data-role="main" class="ui-content">
<h1>Startseite</h1>
</div>
</div>
<div data-role="page" id="seitezwei">
<div data-role="main" class="ui-content">
<h1>zweite Seite</h1>
</div>
</div>
WICHTIG: da sich alles in einer Datei befindet, muss mit der Verwendung von IDs sauber umgegangen werden. Jede ID darf nur einmal geben werden, sonst ist das Chaos vorprogrammiert! Es kann also nur einmal die Bezeichnung id="seiteeins" geben. Die versehentliche Verwendung von doppelten IDs ist ein beliebter Fehler unter jQuery Mobile.
Die Unterseiten können durch die IDs direkt angesprochen werden - sprich unsere Verlinkung von einer Seite zu einer anderen Seite erfolgt über den typischen HTML-Link. Allerdings mit Raute vorneweg, da es sich ja um einen Link innerhalb der Seite handelt.
<div data-role="page" id="seiteeins">
<div data-role="main" class="ui-content">
<h1>Startseite</h1>
<a href="#seitezwei">Seite 2 anzeigen</a>
</div>
</div>
<div data-role="page" id="seitezwei">
<div data-role="main" class="ui-content">
<h1>zweite Seite</h1>
<a href="#seiteeins">Seite 1 anzeigen</a>
</div>
</div>
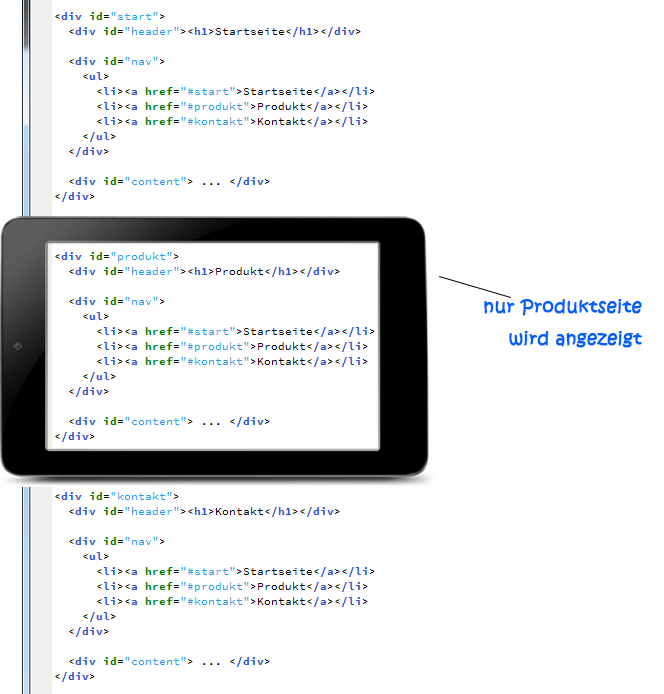
Bei der Anzeige im Browser btw. Handy sieht man nur den gerade aktiven Teil:

Jetzt fehlt unser noch die Kopf- und Fußzeile für jede Einzelseite. Diese muss für jede Einzelseite aufgenommen werden - hier hilft copy und paste.
<div data-role="page" id="seiteeins">
<div data-role="header">
<h1>Bereich Kopf</h1>
</div>
<div data-role="main" class="ui-content">
<h1>Startseite</h1>
<a href="#seitezwei">Seite 2 anzeigen</a>
</div>
<div data-role="footer">
<h1>Bereich Fuß</h1>
</div>
</div>
<div data-role="page" id="seitezwei">
<div data-role="header">
<h1>Bereich Kopf</h1>
</div>
<div data-role="main" class="ui-content">
<h1>zweite Seite</h1>
<a href="#seiteeins">Seite 1 anzeigen</a>
</div>
<div data-role="footer">
<h1>Bereich Fuß</h1>
</div>
</div>
Jetzt kann der Nutzer von einer Seite zur anderen Seite wechseln. Es geht ohne Verzögerung, da alle Seiten in einer Datei gespeichert ist. Das Prinzip funktioniert in der Regel sehr gut. Nur wenn auf einer Unterseite sich sehr viel Inhalt befindet und dadurch die Dateigröße sehr groß werden würde, kann man sich überlegen, eine weitere Datei zu machen. Zumal ja nicht jede Unterseite von jedem Benutzer angesehen wird.

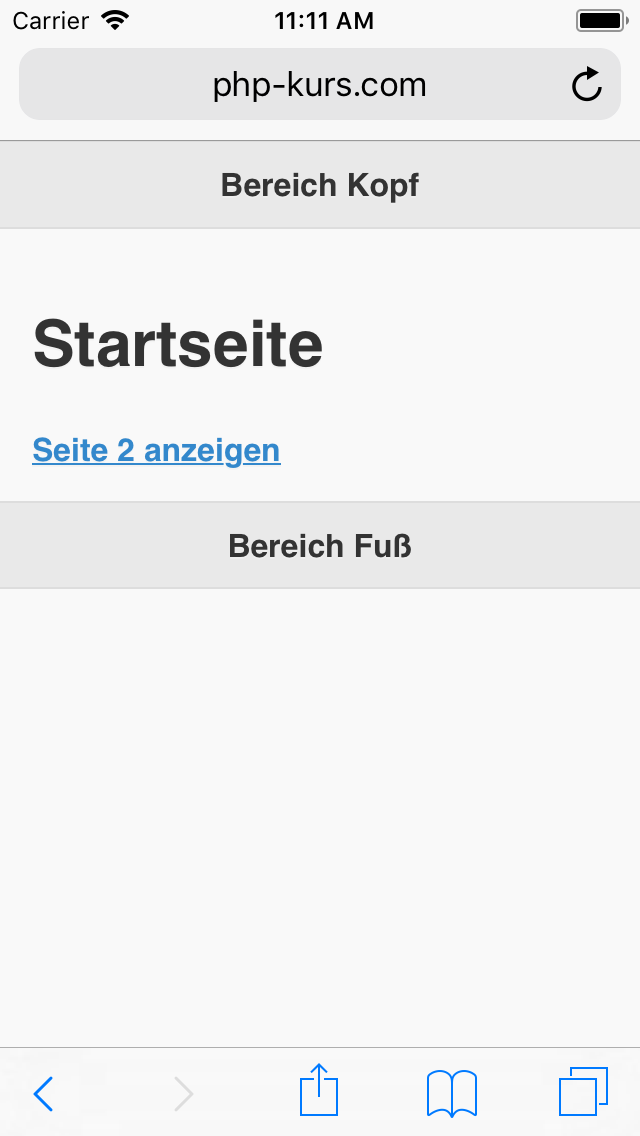
Unser bisheriges Ergebnis auf einem Handy:
Viel Inhalt auf einer Unterseite
Sollte nun sehr viel Inhalt auf den Unterseiten sein, macht es Sinn wie bei normalen Webseiten dieses als Einzelseiten zu speichern. Die Umsetzung ist Gleich wie bei normalen Websites.
<a href="externezweiteseite.htm">weitere HTML-Seite aufrufen</a>
Zu diesem Prinzip kommen wir in einem späteren Teil es des Tutorials.
