Daten erfassen in der Web-App
Zur Sicherheit sollten wir die Eingabe von neuen Termine nur zulassen, wenn der Besucher sich korrekt mit seinen Zugangsdaten eingeloggt hat.
Dies fragen wir über die von uns gesetzten $_SESSION[eingeloggt] ab, die der Programmteil setzt, der wie im letzten Kapitel beschrieben für das Einloggen zuständig ist.
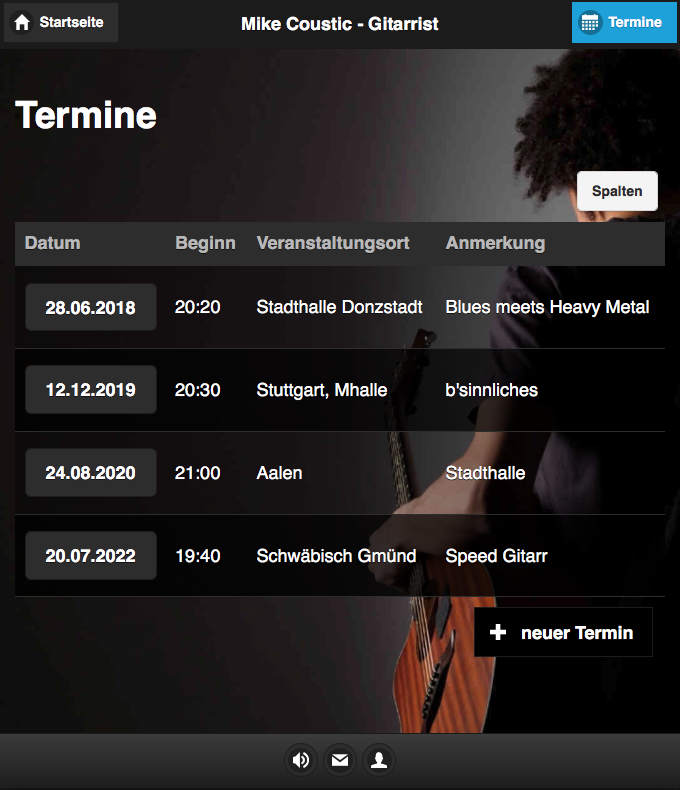
Unter unsere Tabelle mit den Terminen integrieren wir nun einen Link für die Neuanlage von Terminen:
<?php
if ( isset($_SESSION['eingeloggt']) )
{
echo '<div id="buttons_details">';
echo '<a data-ajax="false" href="bearbeiten.php" style="background-color: black; " class="ui-btn ui-icon-plus ui-btn-inline ui-btn-icon-left">neuer Termin</a>';
echo '</div>';
}
?>
Unterhalb unserer Tabelle erscheint ein Button, wenn wir als Betreuer eingeloggt sind:

Aus unserer Datei „loeschen.php“ nutzen wir die Grundstruktur für unsere PHP-Datei „bearbeiten.php“
<?php
session_start();
require_once('../db.php');
?>
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>Mike Coustic - Gitarrist</title>
<meta name="description" content="Veranstaltungstermine von Mike Coustic. Zusätzlich Hörbeispiele.">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="https://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<!-- eigene CSS-Anweisungen -->
<link href="design.css" rel="stylesheet">
</head>
<body>
<!-- Hier kommt die bearbeiten-Seite -->
<div data-role="page" id="bearbeiten" data-theme="b">
<?php anzeige_kopfbereich('termine', false); ?>
<div data-role="main" class="ui-content">
<?php
if ( isset($_SESSION['eingeloggt']) )
{
}
else
{
echo "<h1>Bitte einloggen</h1>";
}
?>
</div>
<?php anzeige_fussbereich('', false); ?>
</div>
</body>
</html>
Wir werden diese Datei sowohl zum Erfassen von neuen Datensätzen nutzen wie auch im folgenden Kapitel zum Bearbeiten von bestehenden Datensätzen. Aber der Reihe nach.
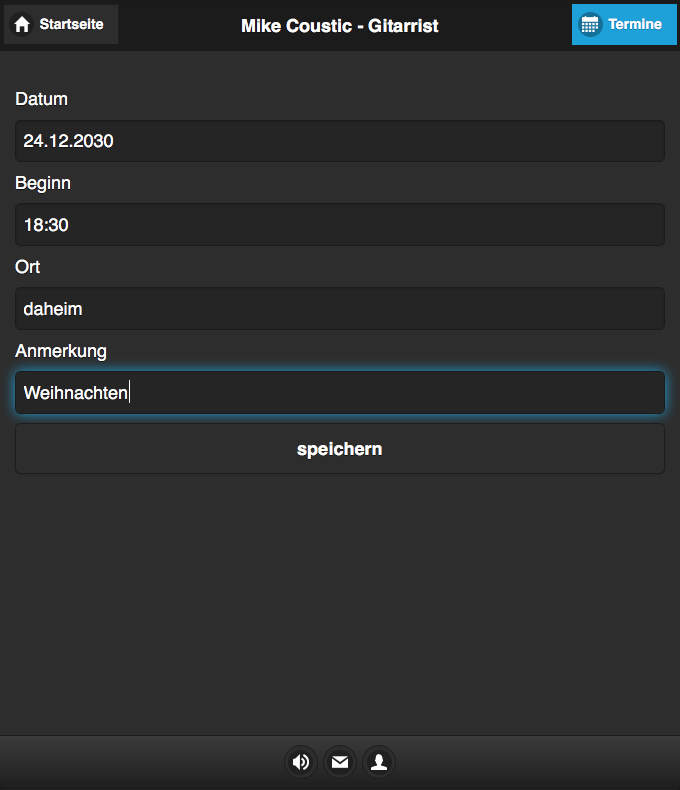
Als erstes benötigen wir Formularfelder:
<!-- Hier kommt die bearbeiten-Seite -->
<div data-role="page" id="bearbeiten" data-theme="b">
<?php anzeige_kopfbereich('termine', false); ?>
<div data-role="main" class="ui-content">
<?php
if ( isset($_SESSION['eingeloggt']) )
{
?>
<form id="terminaufnehmen" method="post" action="bearbeiten.php">
<div data-role="fieldcontain">
<fieldset>
<label for="datum">Datum</label>
<input type="date" name="datum" id="datum" >
<label for="beginn">Beginn</label>
<input type="time" name="beginn" id="beginn" >
<label for="ort">Ort</label>
<input type="text" name="ort" id="ort">
<label for="anmerkung">Anmerkung</label>
<input type="text" name="anmerkung" id="anmerkung">
<input type="submit" value="speichern">
</fieldset>
</div>
</form>
<?php
}
else
{
echo "<h1>Bitte einloggen</h1>";
}
?>
</div>
<?php anzeige_fussbereich('', false); ?>
</div>
Die Integration passiert auch in unserer Datei „bearbeiten.php“. Dazu überprüfen wir, ob über das Array $_POST der Inhalt von $_POST['datum'] nicht leer ist. Wird also ein Datum über $_POST übergeben, lassen wir zur Kontrolle die durch das ausgefüllte und abgesendete Formular übergebenen Inhalte auf dem Bildschirm ausgeben.
Dann speichern wir diese ab. Wir brauchen auch in diesem Schritt nicht viel Kontrolle, da es sich beim Nutzer sich nicht um eine unbekannte Person handelt, sondern nur berechtige Personen Daten erfassen dürfen, die sich erst einloggen müssen. Daher der folgende Code am Stück ohne viel Kontrolle der Inhalte:
<!-- Hier kommt die bearbeiten-Seite -->
<div data-role="page" id="bearbeiten" data-theme="b">
<?php anzeige_kopfbereich('termine', false); ?>
<div data-role="main" class="ui-content">
<?php
if ( isset($_SESSION['eingeloggt']) )
{
if ( isset($_POST['datum']) and $_POST['datum'] != '' )
{
$datum = $_POST['datum'];
$beginn = $_POST['beginn'];
$ort = $_POST['ort'];
$anmerkung = $_POST['anmerkung'];
echo "<p>Datum: $datum";
echo "<p>Beginn: $beginn";
echo "<p>Ort: $ort";
echo "<p>anmerkung: $anmerkung";
$einfuegen = $db->prepare("INSERT INTO termine
(datum, beginn, ort, anmerkung)
VALUES (?, ?, ?, ?)");
$einfuegen->bind_param('ssss', $datum, $beginn, $ort, $anmerkung);
if ($einfuegen->execute()) {
echo "<p>Daten werden gespeichert</p>";
}
}
else
{
?>
<form id="terminaufnehmen" method="post" action="bearbeiten.php">
<div data-role="fieldcontain">
<fieldset>
<label for="datum">Datum</label>
<input type="date" name="datum" id="datum" >
<label for="beginn">Beginn</label>
<input type="time" name="beginn" id="beginn" >
<label for="ort">Ort</label>
<input type="text" name="ort" id="ort">
<label for="anmerkung">Anmerkung</label>
<input type="text" name="anmerkung" id="anmerkung">
<input type="submit" value="speichern">
</fieldset>
</div>
</form>
<?php
}
}
else
{
echo "<h1>Bitte einloggen</h1>";
}
?>
</div>
<?php anzeige_fussbereich('', false); ?>
</div>
Und ein Screenshot des erstellten Programmteils zum dem Erfassen von neuen Terminen