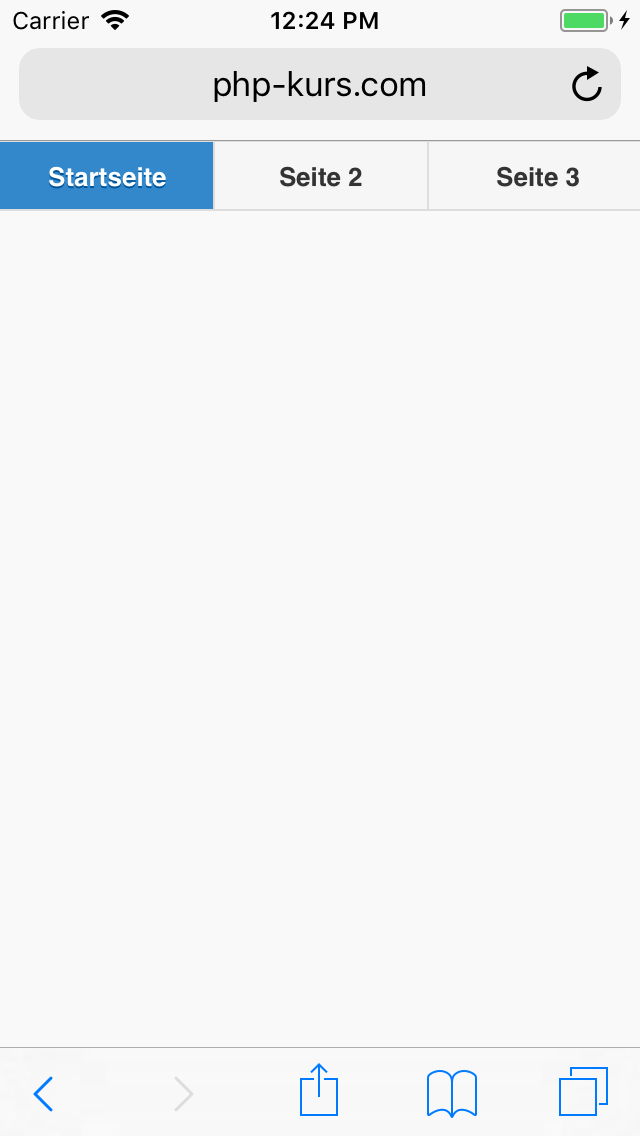
Steuerungsbereich mit jQuery Mobile
Über diese Varianten können wir Links gruppieren und für die Nutzung als Steuerung „fühlbar“ machen. Dies erfoglt über das Attribut data-role="navbar"
<div data-role="header">
<div data-role="navbar">
<ul>
<li><a href="#seite1">Startseite</a></li>
<li><a href="#seite2">Seite 2</a></li>
<li><a href="#seite3">Seite 3</a></li>
</ul>
</div>
</div>
Wenn man sich den Aufbau genau ansieht, wird man im ersten Moment die Klassen "ui-btn" bzw. die "data-role="button"" - beides ist durch die Verwendung von data-role="navbar" unnötig!
Icons können genutzt werden - allerdings ist der Aufbau leicht unterschiedlich wie bisher kennengelernt. Es wird über Klassen in Form von data-icon="home" eingesetzt.
<a href="#anylink" data-icon="home">Startseite</a>
Hier können nun die Namen auf den bisherigen Icons "abgeleitet" werden.
Die Positionierung der Icons erfolgt über das Attribut data-iconpos="top|right|bottom|left".
Aktive Schaltflächen anzeigen
Über die Klasse class="ui-btn-active" wird ein Button als ausgewählt. Wird nun die Seite gewechselt und zurück zur eigentlichen Seite gekommen, ist die Reaktion der Schaltfläche merkwürdig.
Daher am besten immer mit der ui-state-persist nutzen
<li><a href="#seite1" class="ui-btn-active ui-state-persist">Startseite</a></li>
Die Anzeige der gerade aktiven Seite über die aktive Schaltfläche ist eine sehr gute Geschichte für Usability. Der Besucher sieht so auf einen Blick, wo er sich gerade befindet.
Bitte jetzt unser bisheriges Beispiel mit der geraden aktiven Seite erweitern.

<div data-role="header">
<div data-role="navbar">
<ul>
<li><a href="#seite1" class="ui-btn-active ui-state-persist">Startseite</a></li>
<li><a href="#seite2">Seite 2</a></li>
<li><a href="#seite3">Seite 3</a></li>
</ul>
</div>
</div>
