Detailseite für Datensatz
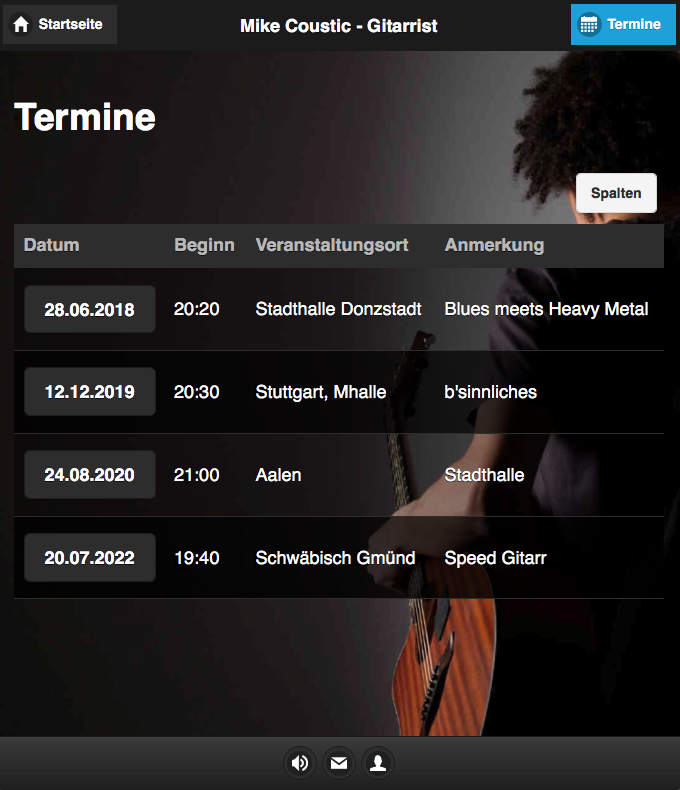
Von der Tabelle aus wollen wir eine Detailseite zu einem einzelnen Datensatz aufrufen können. In unserem Beispiel bekommen wir dann von einer Veranstaltung alle Daten zu diesem Termine übersichtlich auf einer Seite angezeigt.

Der Vorteil von diesem Vorgehen ist, dass wir alle Informationen für den Besucher übersichtlicher als in einer Tabelle darstellen können und später auch weitere Informationen zu dem Termin bzw. für den Ort anzeigen können wie beispielsweise Anfahrtspläne über „Google Maps“.
Für uns als Betreiber ergibt sich ein weiterer Vorteil, dass wie auf dieser Seite Pflegevarianten anbieten können wie beispielsweise „Daten ändern“ oder „Eintrag löschen“. Das natürlich nur, wenn man sich ordnungsgemäß eingeloggt hat.
Erstellen wir also im ersten Schritt unsere Detailseite. Das erweitern wir die bestehende Tabelle um eine Schaltfläche Link bei jedem Eintrag, über den wir dann die Detailseite aufrufen können.
Link in Tabelle integrieren
Bei unserer Tabelle wissen wir, dass das Datum immer angezeigt wird. Es ist natürlich auch möglich, mehrere Felder mit Link zu versehen. Der Übersichtlichkeit halber versehen wir nur das Datum mit einem Link in Form eines Buttons zu unserer Detailseite.

Die Detailseite machen wir als eigenständige Datei. Dies hat mehrere Vorteile (auch wenn man später Suchmaschinenoptimierung machen möchte). Die Detailseite bekommt den Dateinamen „details.php“.
Der Erweiterung der Tabelle:
<?php
foreach ($daten as $inhalt) {
?>
<tr>
<td>
<?php echo $inhalt->id; ?>
</td>
<td>
<?php
// echo $inhalt->datum;
echo '<a data-ajax="false" data-role="button" href="details.php?id=';
echo $inhalt->id;
echo '">';
echo date("d.m.Y", strtotime($inhalt->datum));
echo '</a>';
?>
Nachdem wir die Schaltfläche integriert haben, ist die Ausrichtung des Textes nicht passend zum Button. Über CSS können wir auch dem restlichen Text in der Tabelle den passenden Abstand mitgeben:
Wir vergeben den Tabellenzellen jeweils eine Klasse mit dem Namen „tabellentext“.
<tbody>
<?php
foreach ($daten as $inhalt) {
?>
<tr>
<td class="tabellentext">
<?php echo $inhalt->id; ?>
</td>
<td>
<?php
// echo $inhalt->datum;
echo '<a data-ajax="false" data-role="button" href="details.php?id=';
echo $inhalt->id;
echo '">';
echo date("d.m.Y", strtotime($inhalt->datum));
echo '</a>';
?>
</td>
<td class="tabellentext">
<?php echo $inhalt->beginn; ?>
</td>
<td class="tabellentext">
<?php echo $inhalt->ort; ?>
</td>
<td class="tabellentext">
<?php echo $inhalt->anmerkung; ?>
</td>
</tr>
<?php
}
?>
</tbody>
Und der dazugehörige CSS-Code:
.tabellentext {
vertical-align: middle !important;
}
Detail-Seite integrieren
Wir müssen an einer bestehenden Datei Ergänzungen vornehmen, nachdem wir eine eigenständige Detailseite haben. Die Detailseite „details.php“ hat vorerst folgendem Inhalt:
<?php
session_start();
require_once('../db.php');
if ( isset($_REQUEST['id']) and $_REQUEST['id'] != "")
{
$_SESSION['id'] = $_REQUEST['id'];
}
?>
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>Mike Coustic - Gitarrist</title>
<meta name="description" content="Veranstaltungstermine von Mike Coustic. Zusätzlich Hörbeispiele.">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="https://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<!-- eigene CSS-Anweisungen -->
<link href="design.css" rel="stylesheet">
</head>
<body>
<!-- Hier kommt die Detail-Seite -->
<div data-role="page" id="details" data-theme="b">
<?php anzeige_kopfbereich('termine', false); ?>
<div data-role="main" class="ui-content">
<h1>Details</h1>
<?php
echo "<p>zum Datensatz ". $id;
echo "<pre>";
print_r($_REQUEST);
echo "</pre>";
?>
</div>
<?php anzeige_fussbereich('', false); ?>
</div>
</body>
</html>
Wie benötigen unsere 2 Funktionen „anzeige_kopfbereich()” und „anzeige_fussbereich()“.
Wir wollen natürlich keine Dopplungen – daher packen wir diese 2 Funktionen in die Datei „db.php“, die ja immer am Anfang geladen wird.
Da hier neue Daten und Termine hinzukommen können, müssen wir hier gezielt AJAX deaktivieren können um nicht alte Zwischenstände aus dem Cache zu sehen.
Dazu ergänzen wir beide Funktionen im Funktionsaufruf und innerhalb der Funktionen wie folgt in der Datei „db.php“:
<?php
error_reporting(E_ALL);
date_default_timezone_set('Europe/Berlin');
if ( $_SERVER['SERVER_NAME'] == 'localhost' )
{
// Offline
$db = new mysqli('localhost', 'root', 'root', 'musiker');
}
else
{
// Online
$db = new mysqli('axel.mobi', 'abc5555we', 'kennwortgeheim', 'dbname');
}
$db->set_charset('utf8');
if ($db->connect_errno){
die('Sorry - gerade gibt es ein Problem');
}
function anzeige_kopfbereich($bereich = "", $ajax = true) {
echo '
<div data-role="header" data-position="fixed">
<a ';
if ( $ajax == false )
{
echo ' data-ajax="false" ';
}
echo 'href="index.php#startseite" class="ui-btn ui-icon-home ui-btn-icon-left ';
if ($bereich == 'startseite') {
echo ' ui-btn-active ui-state-persist';
}
echo '">Startseite</a>
<h1>Mike Coustic - Gitarrist</h1>
<a ';
if ( $ajax == false )
{
echo ' data-ajax="false" ';
}
echo ' href="index.php#termine" class="ui-btn ui-icon-calendar ui-btn-icon-left ';
if ($bereich == 'termine') {
echo ' ui-btn-active ui-state-persist';
}
echo '">Termine</a>
</div>
';
}
function anzeige_fussbereich($bereich = "", $ajax = true) {
echo '<div data-role="footer" data-position="fixed" class="bereichfuss">';
echo ' <a ';
if ( $ajax == false )
{
echo ' data-ajax="false" ';
}
echo ' href="index.php#musik" class="ui-btn ui-icon-audio ui-btn-icon-left ui-btn-icon-notext ui-corner-all';
if ($bereich == 'musik') {
echo ' ui-btn-active ui-state-persist';
}
echo '">Hörbeispiele</a>';
echo ' <a ';
if ( $ajax == false )
{
echo ' data-ajax="false" ';
}
echo ' href="index.php#kontakt" class="ui-btn ui-icon-mail ui-btn-icon-left ui-btn-icon-notext ui-corner-all';
if ($bereich == 'kontakt') {
echo ' ui-btn-active ui-state-persist';
}
echo '">Kontakt</a>';
echo ' <a ';
if ( $ajax == false )
{
echo ' data-ajax="false" ';
}
echo ' <a href="index.php#login" class="ui-btn ui-icon-user ui-btn-icon-left ui-btn-icon-notext ui-corner-all';
if ($bereich == 'login') {
echo ' ui-btn-active ui-state-persist';
}
echo '">Login</a>';
echo '</div>';
}
?>
Jetzt nicht vergessen, die beiden Funktion aus der „index.php“ zu löschen. Denn doppelt dürfen diese nicht vorkommen, sonst kommt über PHP eine Fehlermeldung bzw. in jQuery Mobile wird einfach eine leere Seite angezeigt!
Bei unserer Detailseite müssen noch die Funktionsaufrufe korrigiert werden, dass hier das AJAX-Verhalten entsprechend geändert wird.
Daten aus Datenbank auslesen und auf Detailseite anzeigen
Jetzt können wie die Daten anhand der übertragenen ID auslesen und anzeigen. Zusätzlich wird noch ein Menü zum Bearbeiten angezeigt, wenn wir entsprechend eingeloggt sind.
Das Auslesen der Daten:
<!-- Hier kommt die Detail-Seite -->
<div data-role="page" id="details" data-theme="b">
<?php anzeige_kopfbereich('termine', false); ?>
<div data-role="main" class="ui-content">
<h1>Details</h1>
<?php
$id = (INT) $_REQUEST['id'];
$sql = "SELECT * FROM termine WHERE id = '$id' ";
if ($erg = $db->query($sql)) {
$datensatz = $erg->fetch_object();
}
echo "<pre>";
print_r ($datensatz);
echo "</pre>";
?>
</div>
<?php anzeige_fussbereich('', false); ?>
</div>
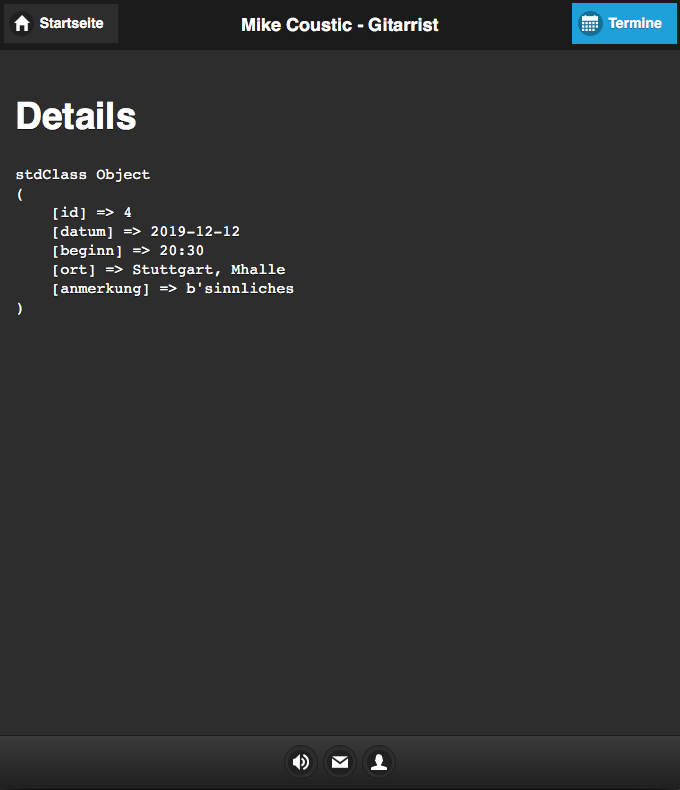
Und das Ergebnis:

Die schönere Ausgabe:
<!-- Hier kommt die Detail-Seite -->
<div data-role="page" id="details" data-theme="b">
<?php anzeige_kopfbereich('termine', false); ?>
<div data-role="main" class="ui-content">
<h1>Details</h1>
<?php
$id = (INT) $_REQUEST['id'];
$sql = "SELECT * FROM termine WHERE id = '$id' ";
if ($erg = $db->query($sql)) {
$datensatz = $erg->fetch_object();
}
echo '<p><i>Datum:</i><br>';
echo date("d.m.Y", strtotime($datensatz->datum));
echo '</p>';
echo '<p><i>Beginn:</i><br>';
echo $datensatz->beginn;
echo '</p>';
echo '<p><i>Ort:</i><br>';
echo $datensatz->ort;
echo '</p>';
echo '<p><i>Anmerkung:</i><br>';
echo $datensatz->anmerkung;
echo '</p>';
?>
</div>
<?php anzeige_fussbereich('', false); ?>
</div>
Und noch über CSS das Aussehen ein bisschen pimpen:
#details p {
font-size: 150%;
}
i {
font-size: 70%;
color: #aaa !important;
font-variant: normal;
}
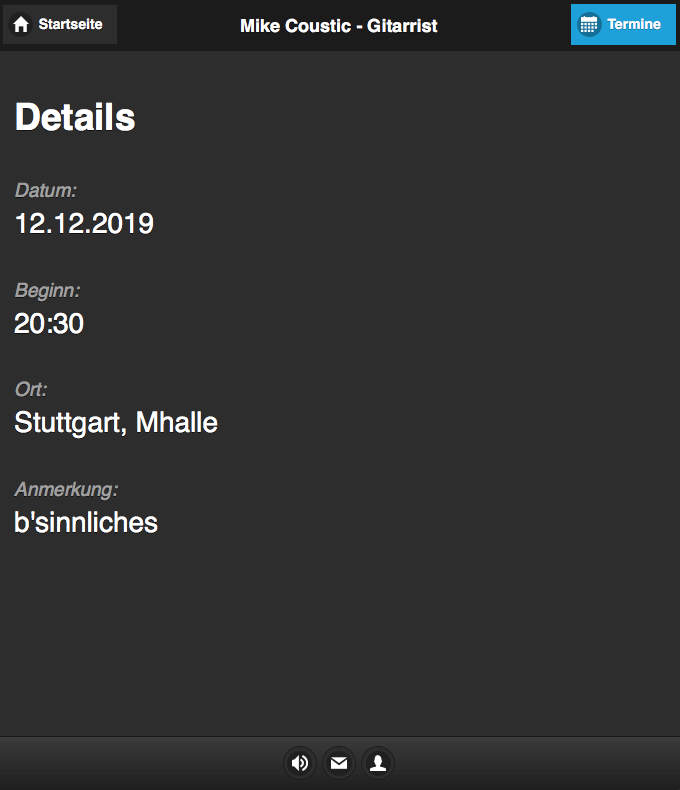
Und das erhalten wir als Ergebnis:

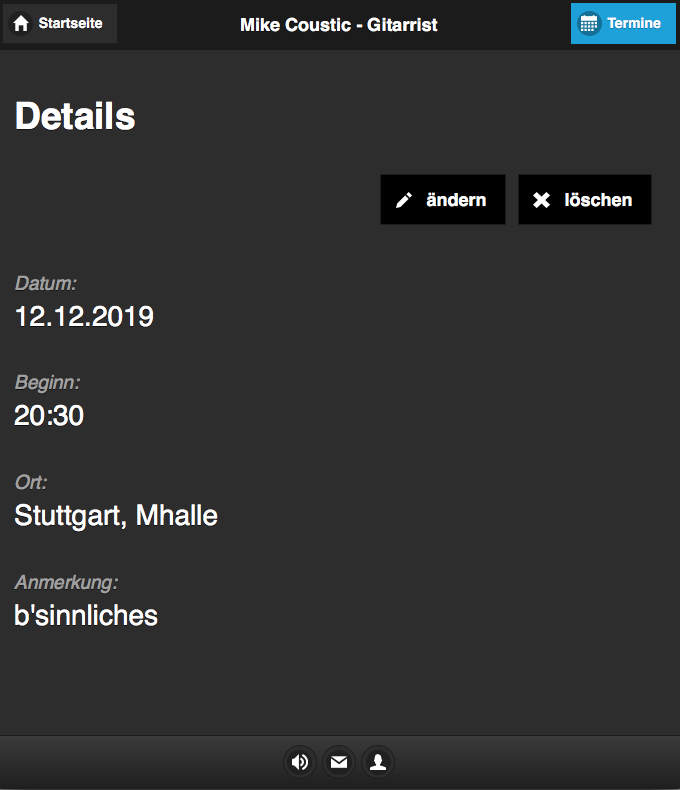
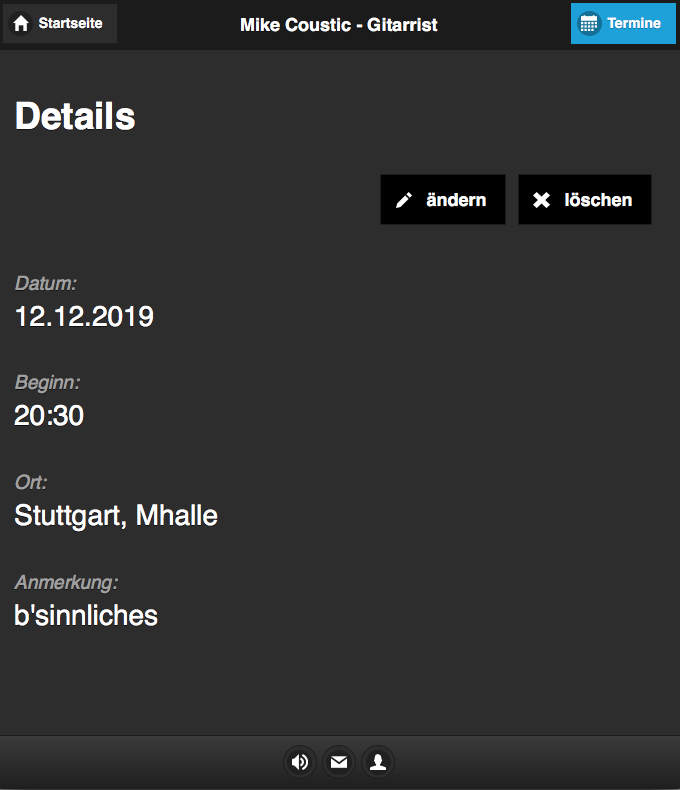
Mit Buttons für die Pflege des Datensatzes
Wenn wir ordnungsgemäß eingeloggt sind, soll im Kopfbereich noch Buttons zum „ändern“ und „löschen“ des Datensatzes erscheinen:

Dafür benötigen wir ein wenig CSS:
#buttons_details {
text-align: right;
}
Und folgende Erweiterung in unserem PHP-Programm unter „details.php“:
<!-- Hier kommt die Detail-Seite -->
<div data-role="page" id="details" data-theme="b">
<?php anzeige_kopfbereich('termine', false); ?>
<div data-role="main" class="ui-content">
<h1>Details</h1>
<?php
$id = (INT) $_REQUEST['id'];
$sql = "SELECT * FROM termine WHERE id = '$id' ";
if ($erg = $db->query($sql)) {
$datensatz = $erg->fetch_object();
}
if ( isset($_SESSION['eingeloggt']) )
{
echo '<div id="buttons_details">';
echo '<a data-ajax="false" href="bearbeiten.php?id='.$id.'" style="background-color: black; " class="ui-btn ui-icon-edit ui-btn-inline ui-btn-icon-left">ändern</a>';
echo '<a data-ajax="false" href="loeschen.php?id='.$id.'" style="background-color: black; " class="ui-btn ui-btn ui-icon-delete ui-btn-inline ui-btn-icon-left">löschen</a>';
echo '</div>';
}
echo '<p><i>Datum:</i><br>';
echo date("d.m.Y", strtotime($datensatz->datum));
echo '</p>';
