Audio-Seite: Musik abspielen in Web-App
Wir integrieren unsere Seite mit einem Teaser zum reinhören.
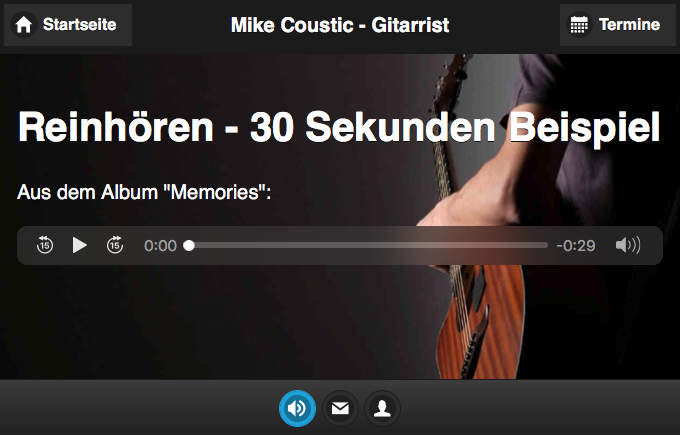
Vorab ein Screenshot von unserem fertigen Beispiel mit der Möglichkeit, dass der Besucher Hörbeispiele abspielen lassen kann:

Wieder benötigen wir unser Gerüst für den Seitenbereich mit der ID „musik“. Anstelle der Übergabe bei der Funktion anzeige_kopfbereich() wird nun bei der Funktion zur Anzeige des Fußbereichs die Seiten-ID übergeben: anzeige_fussbereich('musik');
<!-- Hier kommt die Musik-Teaser-Seite -->
<div data-role="page" id="musik" data-theme="b">
<?php anzeige_kopfbereich(); ?>
<div data-role="main" class="ui-content">
<h1>Reinhören - 30 Sekunden Beispiel</h1>
</div>
<?php anzeige_fussbereich('musik'); ?>
</div>
Unser bisheriges Aussehen:

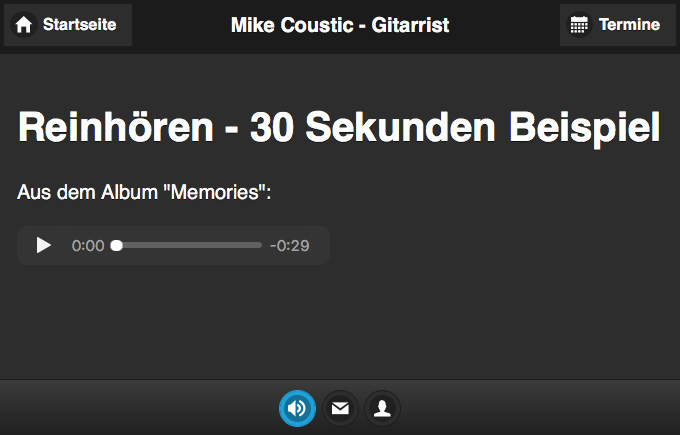
Und nun integrieren wir unser Musikbeispiel.
Dies geschieht wieder mit Standard-HTML – ausführlich zu allen Optionen gibt es mehr unter:
https://www.html-seminar.de/html5-musik-einbinden-audio.htm
Wir benötigen die MP3-Datei „musikausschnitt-mike-coustic-memories.mp3“, die wir unter https://www.html-seminar.de/downloads/musikausschnitt-mike-coustic-memories.mp3
Herunterladen können. Dieses speichern wir in unserem Verzeichnis mp3
Und benötigen wir nur noch ein wenig HTML5:
<audio controls>
<source src="mp3/musikausschnitt-mike-coustic-memories.mp3" type="audio/mpeg">
Sorry - Ihre Browser hat keine Unterstützung für dieses Audio-Format.
</audio>
Das Attribut autoplay können wir zwar mitgeben – allerdings wird dies auf den meisten mobilen Geräten ignoriert um den Besucher Datenvolumen zu ersparen - für den Benutzer ist es eine bewusste Entscheidung, ob er Dateien herunterladen möchte.
Wichtig ist daher immer das Attribut controls, damit der Besucher das Abspielen starten kann.
<audio controls autoplay>
<source src="mp3/musikausschnitt-mike-coustic-memories.mp3" type="audio/mpeg">
Sorry - Ihre Browser hat keine Unterstützung für dieses Audio-Format.
</audio>
Und nun der komplette Code:
<!-- Hier kommt die Musik-Teaser-Seite -->
<div data-role="page" id="musik" data-theme="b">
<?php anzeige_kopfbereich(); ?>
<div data-role="main" class="ui-content">
<h1>Reinhören - 30 Sekunden Beispiel</h1>
<p>Aus dem Album "Memories":</p>
<audio controls autoplay>
<source src="mp3/musikausschnitt-mike-coustic-memories.mp3"
type="audio/mpeg">
Sorry - Ihre Browser hat keine Unterstützung für dieses Audio-Format.
</audio>
</div>
<?php anzeige_fussbereich('musik'); ?>
</div>

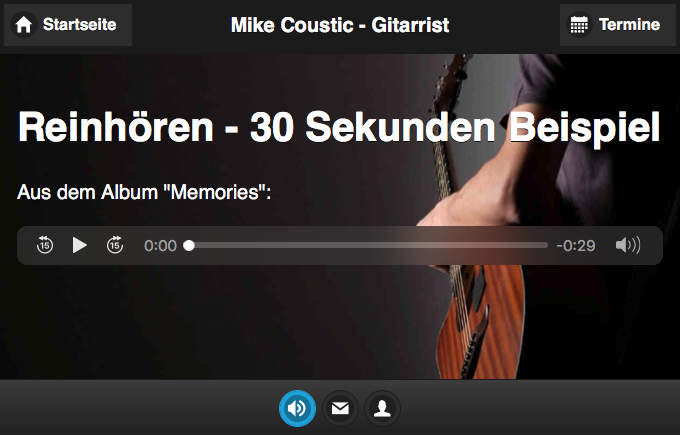
Damit das Steuerelement sich „besser“ in das Design integriert, geben wir diesem über CSS eine Breite von 100% mit.
Natürlich macht sich auch auf der Seite mit der ID „musik“ und den folgenden Seiten mit der ID „kontakt“ und der Seite mit der ID „login“ das Hintergrundbild gut.
Daher integrieren wir dieses auch dort in CSS:
audio {
width: 100%;
}
#termine,
#musik,
#kontakt,
#login {
background-image: url(bilder/gitarre.jpg);
background-size:cover;
background-position: bottom right;
}